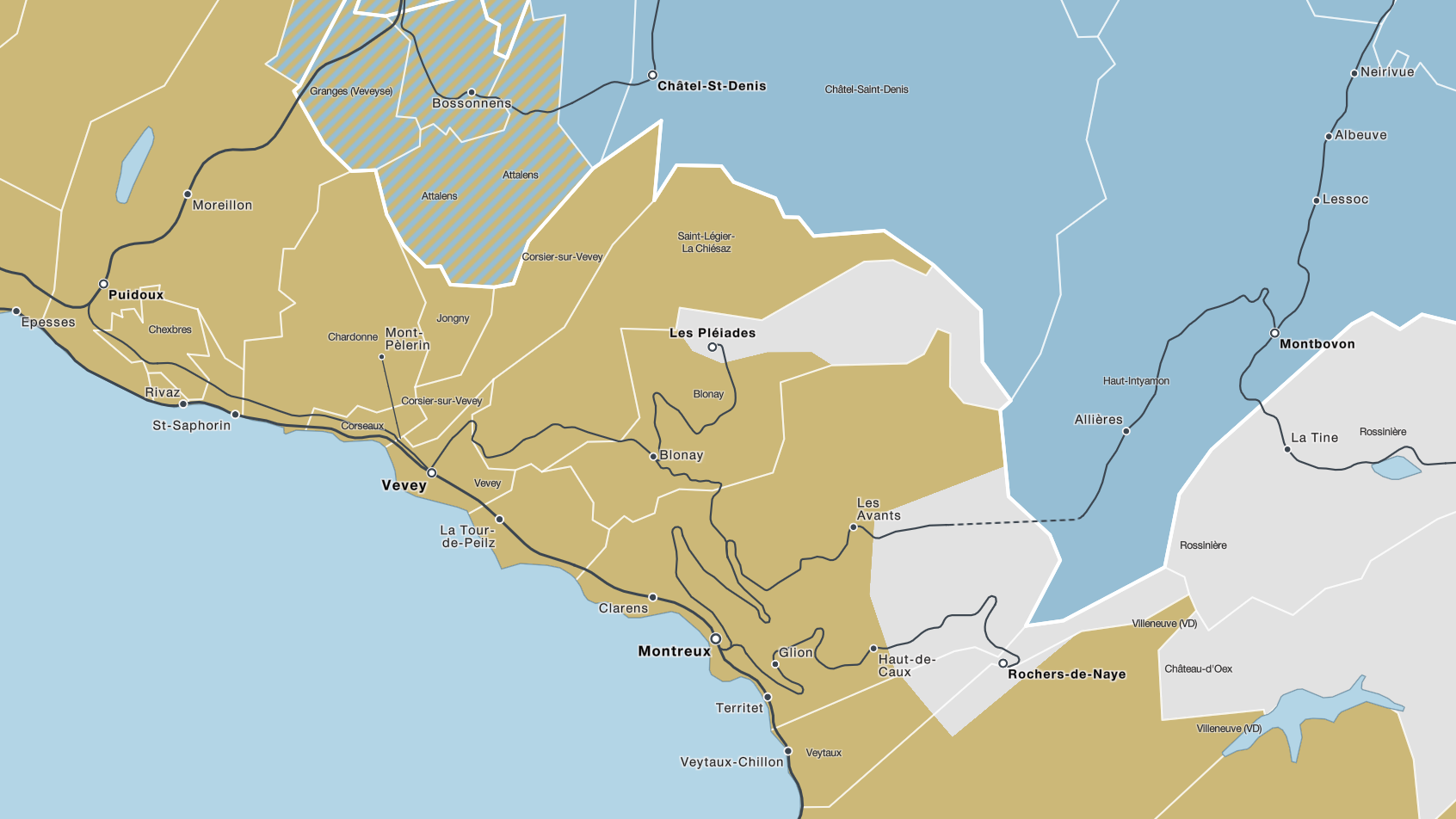
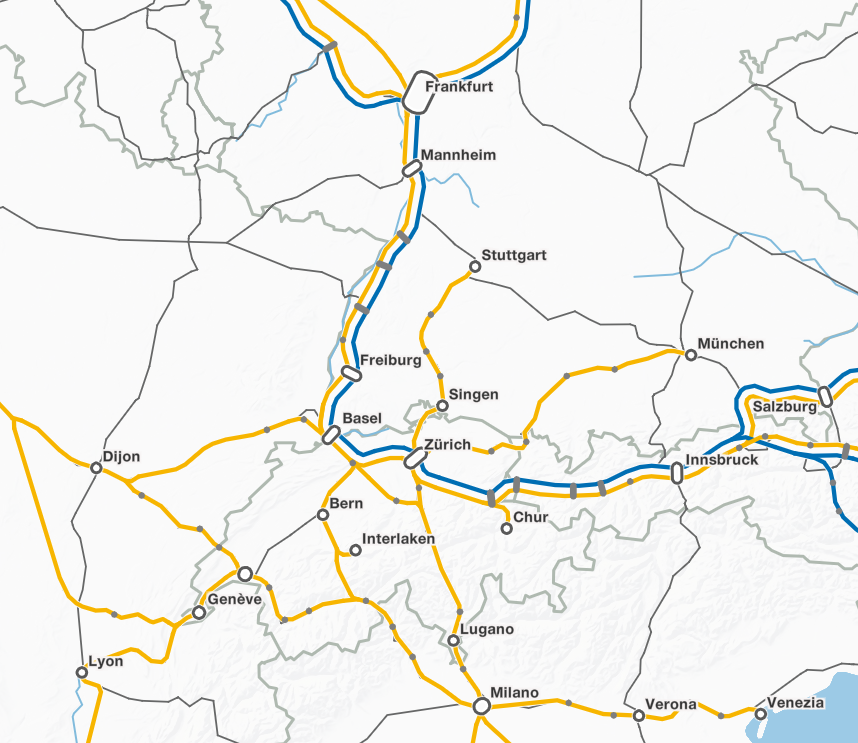
Unter dem Namen Trafimage wird das umfassendste Kartenwerk des öffentlichen Verkehrs in der Schweiz mit den Streckennetzen aller Verkehrsmittel bereitgestellt. Im System Trafimage werden jährlich über 300 Karten für die SBB publiziert – von der grossen Übersichtskarte für die Reisenden bis hin zur internen Stromnetzkarte. Trafimage steht allen offen und wird insbesondere von anderen öV-Unternehmen, z.B. Postauto oder BLS, aber auch von Behörden oder Verbänden wie dem VöV rege genutzt. Die Karten gibt es sowohl als Print Plakate als auch in digitaler Form. Die digitalen Karten findet man auf Stelen im Bahnhof, auf Monitoren im Zug, eingebunden in SBB-Webseiten und in vereinter Form im Trafimage Webkartenportal.

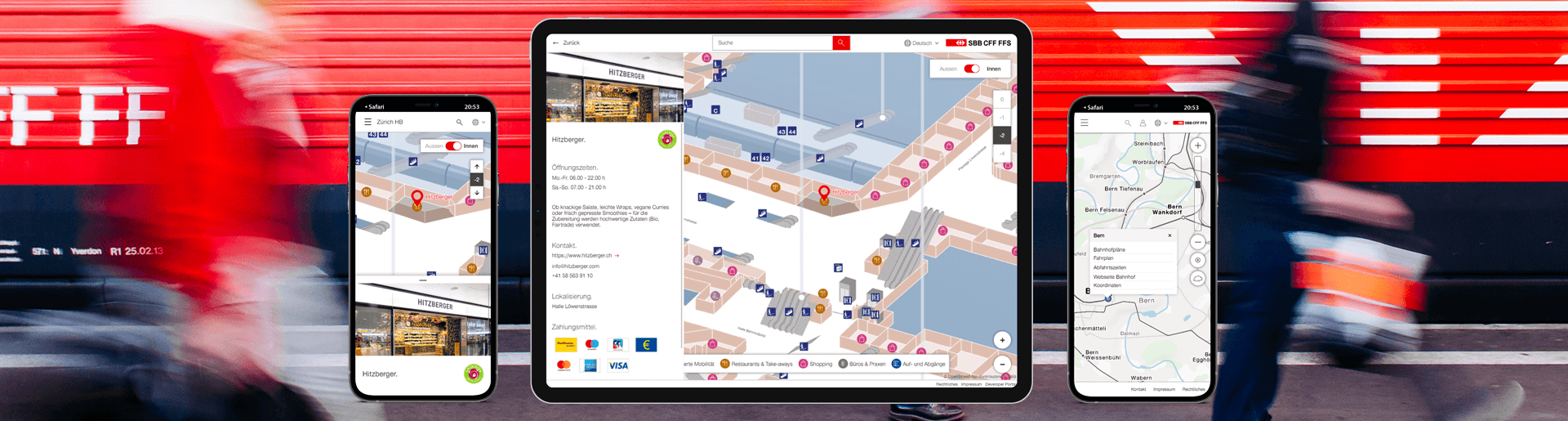
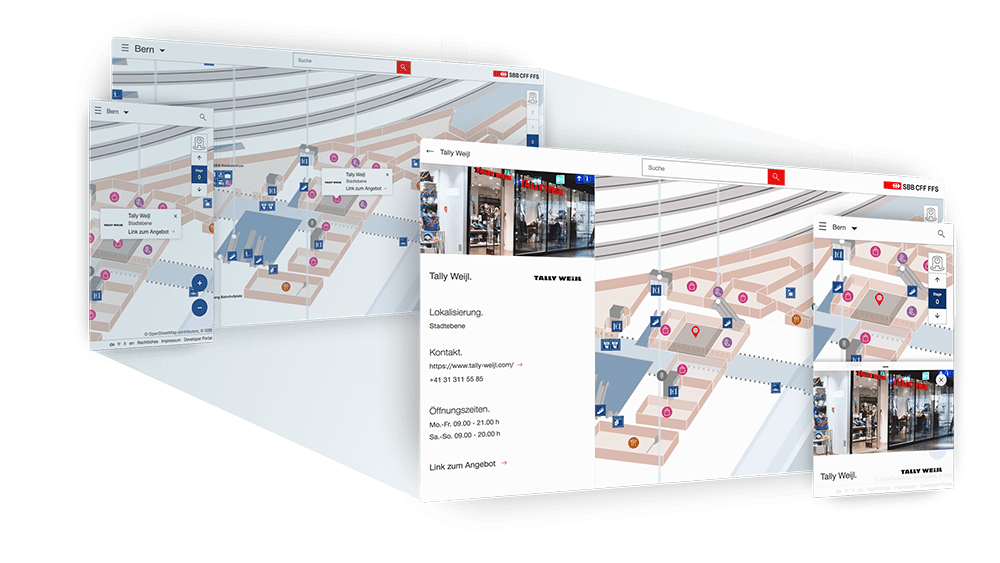
Eine weitere wichtige Komponente von Trafimage sind die Bahnhofpläne. In mehr als 100 Bahnhöfen der SBB helfen die Print-Plakate der Trafimage Bahnhofpläne den Reisenden bei der Orientierung. Die 35 grössten Schweizer Stationen sind mit den besonders leicht verständlichen und ansprechenden dreidimensionalen Bahnhofplänen ausgestattet. Neben den gedruckten Plakaten gibt es sie auch als Interaktiven Bahnhofplan im Web, auf Mobile und auf digitalen Stelen im Bahnhof.

Immer auf dem aktuellsten Stand
Die Trafimage-Karten sind komplexe Produkte, in welche Geodaten unterschiedlicher Quellen und aktuelle Fahrplaninformationen einfliessen. Das so entstehende aktuelle Netz wird mit von geOps entwickelten GIS-Werkzeugen aufbereitet und mittels Generalisierung graphisch optimiert. Die Datenintegration aus unterschiedlichen Quellen erfolgt automatisch und wird stetig ausgebaut und weiter optimiert. Für die Anzeige von Abfahrtszeiten und für die Visualisierung der Pünktlichkeit der SBB greifen sowohl Webkarten als auch der Interaktive Bahnhofplan auf unseren Realtime-Service mit aktuellen Zugpositionen und Verspätungsinformationen zu. Die frei verfügbaren Daten decken nicht nur die Schweiz sondern ganz Europa ab.
Redaktionell angereicherte Inhalte
Basierend auf unserem GeoCMS Cartaro entwickelt und betreibt geOps die Redaktionstools für Karten, Bahnhofpläne und Kundeninformation der SBB.
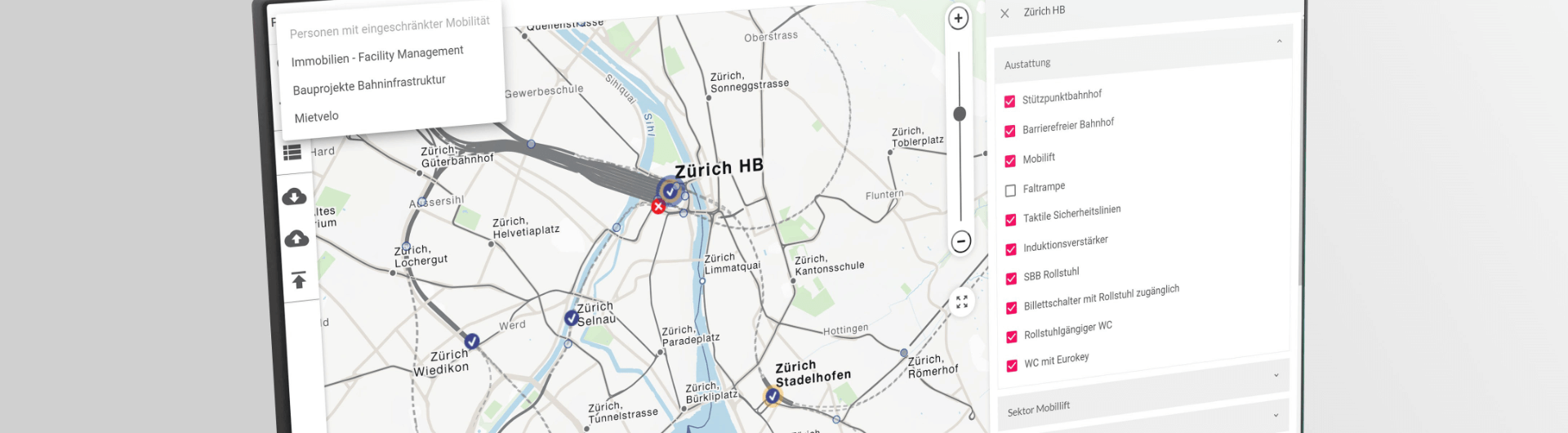
Die Inhalte zahlreicher thematischer SBB-Karten werden mit unserem Redaktionstool Cartaro gepflegt. Unter anderem die Karten zum Reisen mit eingeschränkter Mobilität und zu den Bauprojekten der SBB basieren auf Cartaro. Auch Fachabteilungen der SBB nutzen unser Redaktionstool, um z.B. schweizweit immer den richtigen Anlageverantwortlichen eines Streckenabschnittes zu finden.
Das GeoCMS Bahnhofpläne ist die zentrale Plattform für die Pflege von Angebotsinformationen der 35 grössten Schweizer Bahnhöfe. Öffnungszeiten, Logos, Bilder und andere Inhalte werden von den SBB-Immobilienbewirtschaftern und unserem ARGE-Partner evoq im GeoCMS verwaltet. Die Daten bilden die Grundlage für online und offline Pläne und für die Angebotsseiten auf www.sbb.ch.
Die SBB informiert ihre Kunden auf grossen Generalanzeigern über Einschränkungen im Bahnverkehr. Zu jeder Störung werden Ort, Dauer, Hinweise und mögliche alternative Verbindungen in Cartaro erfasst und über eine Schnittstelle als für den jeweiligen Monitor optimierte Grafik exportiert.
Karten und Pläne für den gesamten öffentlichen Verkehr
Um ein einheitliches Erscheinungsbild des öffentlichen Verkehrs in der Schweiz zu gewährleisten, sind die im System Trafimage für die SBB produzierten Karten und Pläne auch für andere Anbieter frei verfügbar. So lassen sich weitere informative Karten und Pläne rund um das Thema Mobilität aus den vorhandenen Karten ableiten. Anpassungen sind im Rahmen des Copyrights erlaubt und mit einfachen Online-Werkzeugen möglich. Eigene redaktionelle Inhalte können mit unserem Redaktionstool in den Karten ergänzt werden.